It's been some years since I had this idea. I wanted to create a journal not only for myself.
But for my child. I wanted to share it my life today for him to read it later.
As the maker of ApparenceKit and a Flutter enthusiast, I decided to make it real.
Making apps aside of ApparenceKit is a way for me to keep in touch with the reality of the mobile development world.
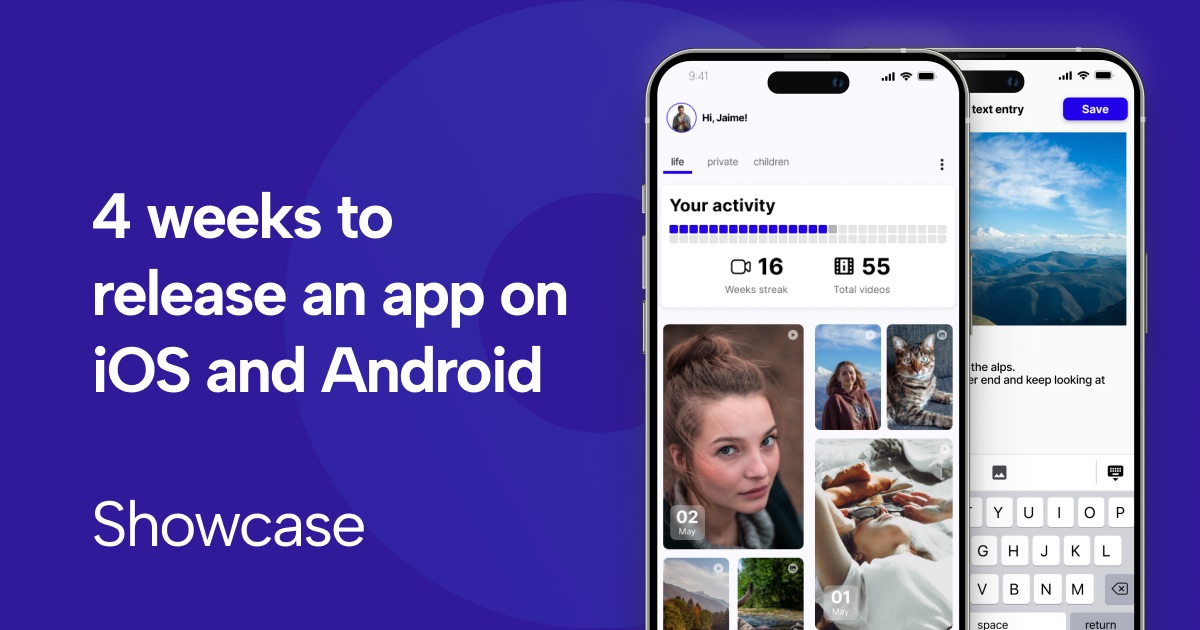
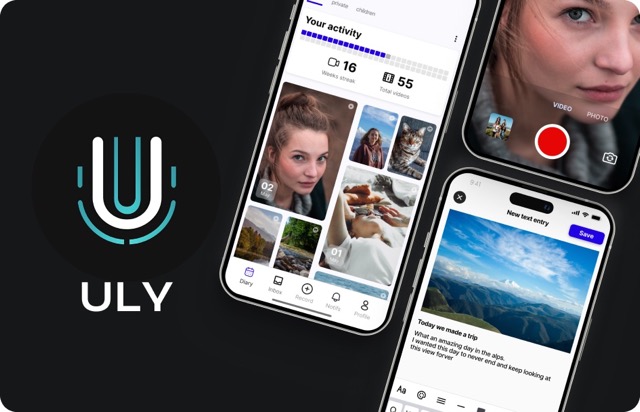
Uly, more than a journal
Who do you keep a diary for?
ULY invites you to think about what a diary can do for you, and for whom.
Whether it's for yourself, your children, achieving a goal...
Most of people keep a diary for themselves. But most of them also dream of sharing it with someone else one day.
Or rediscover it later.

ULY is a simple and intuitive app that allows you to write your daily thoughts, or recording them.
Videos are the best way to be closer to the reality of the moment.
But a good journal cannot exist without writing. So ULY is also a text editor.
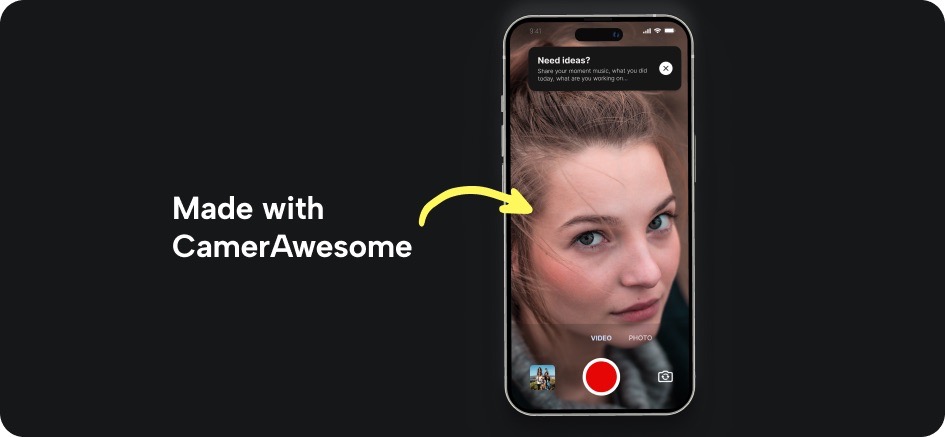
Recording short video
ULY allows you to record short videos.
When I was running Apparence.io, I initiated a video plugin for Flutter. I keep maintaining it.
So It was logic to use it in ULY.
The plugin is called CamerAwesome.
We made it entirely to simplify making advanced image and video capturing interface.

As it allowed me to make a custom interface.
I completely redesigned the camera interface to fit to my needs. The result is now closer to some famous social media apps that people are used to.
Making permissions easy
I used the PermissionHandler plugin to make the permissions handling easier.
For this I wrapped a custom widget to ask for permissions before showing camerawesome layout.
It's a good way to make the user experience better.
If the user refused the permissions we shows a nice message to explain why we need it, and a button to go to the settings.
That way you don't show a black screen where you could lose people.
Widget build(BuildContext context) {
return CameraPermission(
child: CameraAwesomeBuilder.custom(
...
),
);
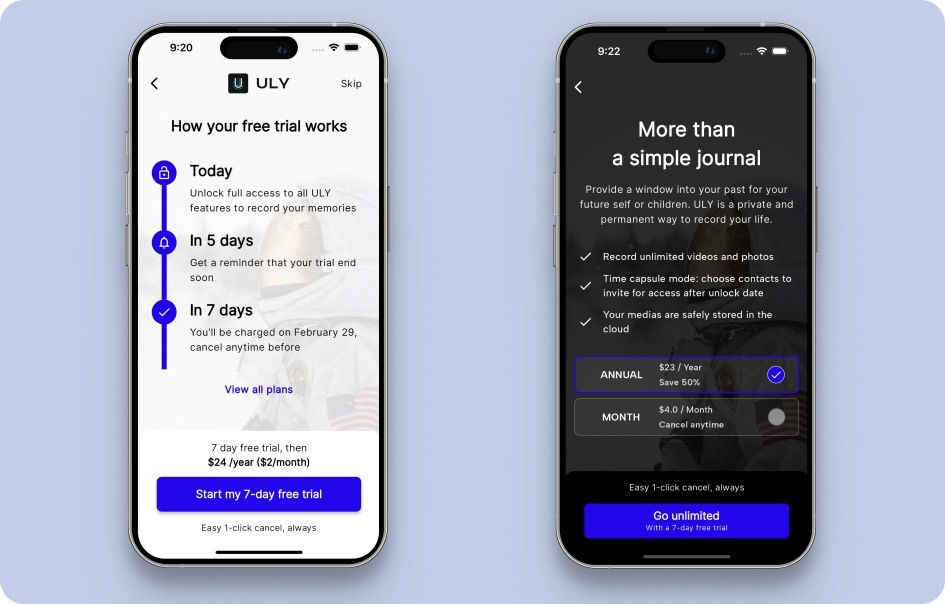
}Adding Subscription and Trial
All was already made thanks to ApparenceKit. The only thing I made was to redesign the paywall. I also added a trial page to explain how the trial works.

I loved to see how easy it was to add a paywall and a trial page. Making a great paywall is hard and not only about the design. But at least I was able to make it fast so I can focus on the rest of the app.
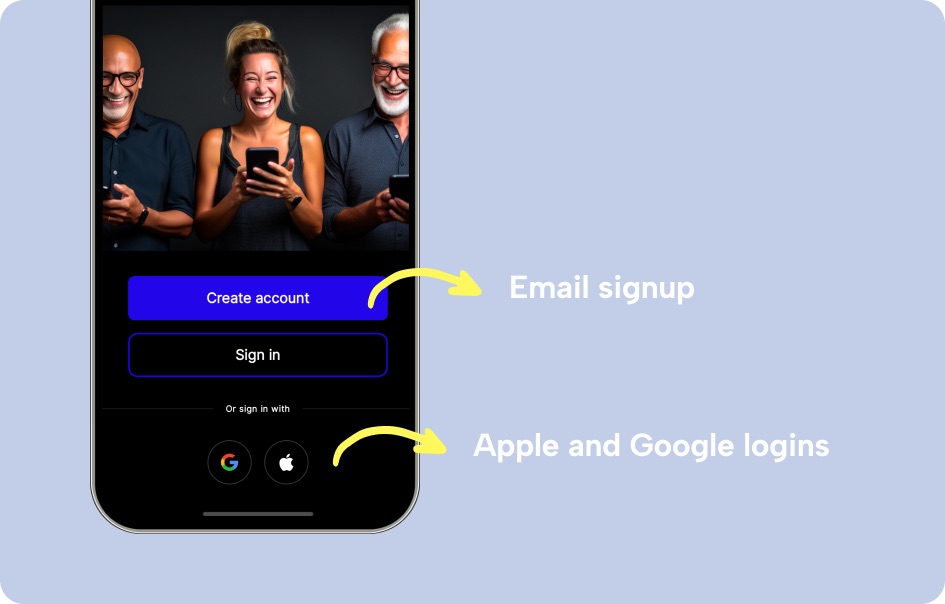
Authentication
I used the firebase solution for ULY. But ApparenceKit is also compatible with Supabase or a custom backend.
But for video storage I was more confident with Firebase.
I nearly did nothing for the authentication. I just used the ApparenceKit's Auth page and redesigned it.
Plus it generated me the code for Apple and Google authentication.

As I noticed that many people installed the app but didn't authenticate first. I added the Google and Apple authentication. It's a good way to simplify the process. I'm also thinking about a way of letting people use the app without authentication.
The making of ULY
Making an app is not only about coding. It's also about thinking, designing, and testing.
You have to release it fast and iterate.
But going fast making mobile apps is harder than making a website. You have so many mandatory details to do that you can lose a lot of time.
I believe that the best way to make a great app is to release it fast and iterate. I made ULY in 4 weeks, it was my goal. Then I started getting feedbacks and improving it.
Wanna test it?
Search for "ULY - journal" on the App Store or Google Play Store.
Or you can find it on the Uly website.