In the dynamic realm of mobile app development, speed, efficiency, and feature-rich applications are the benchmarks of success. If you're part of the ever-growing Flutter community, brace yourself for a game-changing announcement! I am thrilled to introduce our "Flutter Template," a comprehensive solution designed to catapult your app development journey to new heights. Whether you're an experienced developer or just beginning your Flutter adventure, this is your passport to creating Flutter apps faster and with unprecedented ease.
Why use a Flutter Template?
Instead of reinventing the wheel with every project, a Flutter Template allows you to jumpstart your development. Whether you're a seasoned developer looking to accelerate your workflow or a newcomer seeking a structured approach to Flutter.
What's included ?
The ApparenceKit Flutter Template is a comprehensive solution that includes everything you need to build an Android, iOS and web app.
1. Notifications Integration
What's a mobile app without notifications?
The ApparenceKit Flutter Template includes a fully integrated notifications system that allows you to receive push notifications. It's easy to set up and works with both Android and iOS. We handle device registration, message handling, and more, so you can focus on building your app.
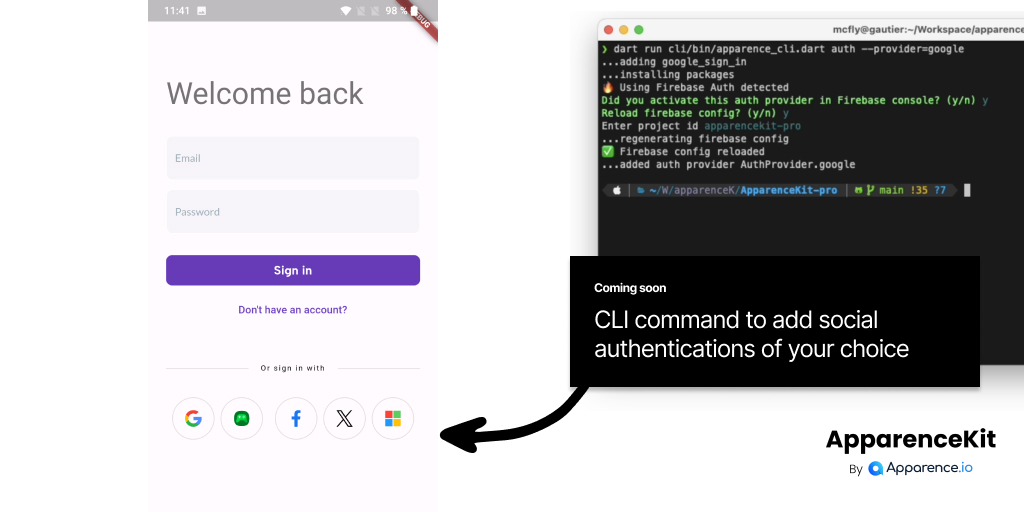
2. Authentication
Authentication is a critical component of any app, and the ApparenceKit Flutter Template makes it easy to add authentication to your app. You can choose between email/password authentication or social login with Facebook, Google, or Twitter. We handle all the heavy lifting so you can focus on building your app.
Bonus: we also provide a CLI to switch between firebase and custom backend.

3. Environments Made Simple
Enjoy a seamless development journey with predefined environments for dev, staging, and production, streamlining your workflow.
4. In-App Rating and Reviews
Gather valuable user feedback and enhance your app's ratings with our integrated in-app rating and review features. Asking for feedback is a great way to improve your app and increase user engagement. But you have to do it right.
For example you don't want to ask for feedback too often or at the wrong time. Apple and Google have strict guidelines on how often you can ask for feedback. So you should ask for feedback at the right time and in the right way.
We handle all of this for you. We provide a customizable in-app rating and review system that is easy to integrate into your app.
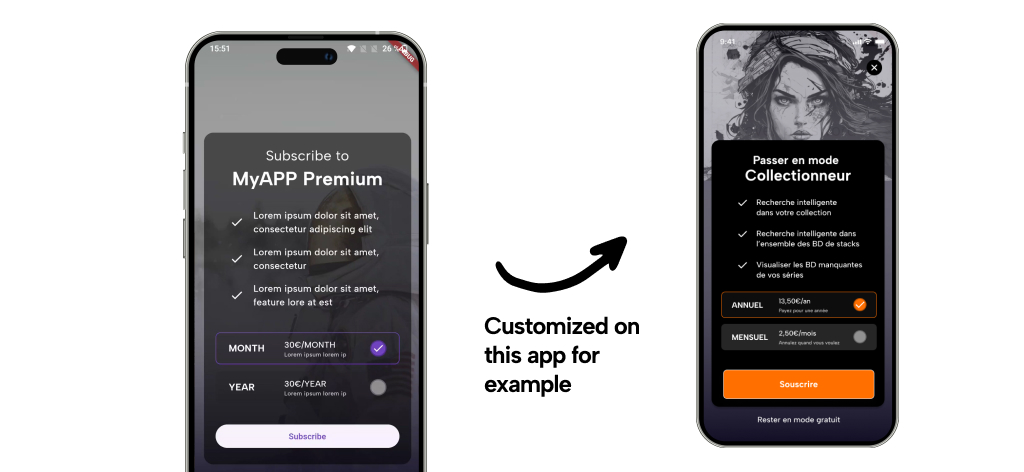
5. Monetization Made Easy
Handling subscriptions on iOS and Android can be a pain. You have to deal with different APIs, different payment methods, and different rules. We made a customizable subscription system with ready to use screens. You can easily integrate it into your app and start monetizing it.

As this is a template you can customize it to your needs. A complete documentation is available to help you with that.
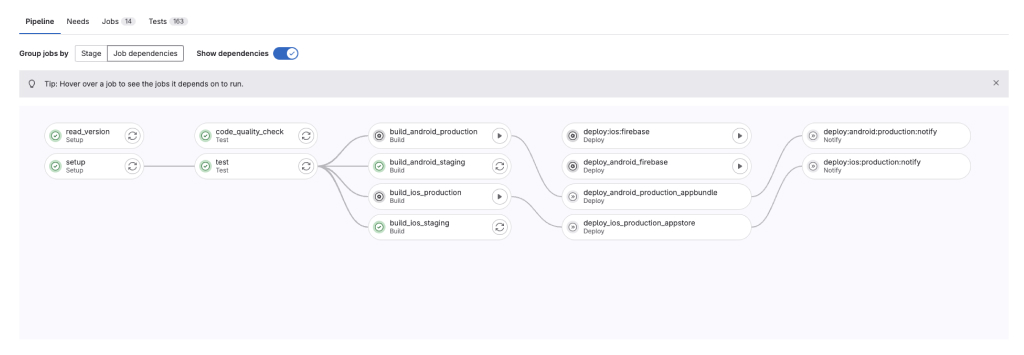
6. CI/CD
Continuous Integration and Continuous Delivery (CI/CD) is a software development practice that enables developers to build, test, and deploy code changes more frequently and reliably. We provides a complete CI/CD guide and Gitlab templates for your Flutter app. We used a custom Gitlab runner for 4 years to build and deploy all our apps. This is the result of this experience.
 Here's a quick overview of the CI/CD process we used on gitlab.
Here's a quick overview of the CI/CD process we used on gitlab.
Github templates are also available but not as complete as the Gitlab ones. (Basically we don't build and deploy on stores with Github). But a dependabot configuration is available to keep your dependencies up to date.
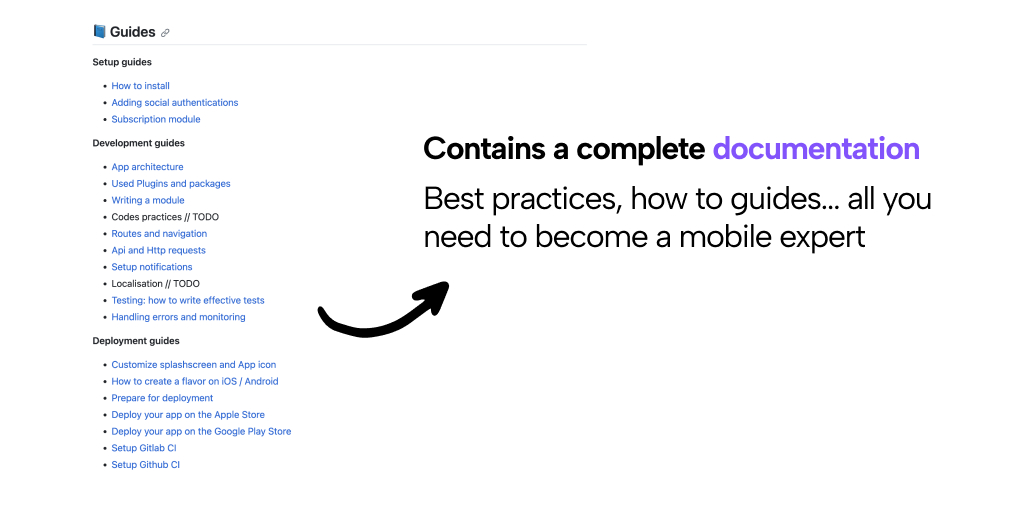
7. Complete documentation
We provide a complete documentation to help you with the template.
It includes a getting started guide, notifications setup guide, social auth setup guide, how to write great tests, release on stores guide...
And tons of others.
It is available on our website and you can check it here.

8. Web compatibility
We provide a complete web compatibility for your Flutter app. This means that everything you need to also build a web app is included in the template. It is optionnal and you have to call a command from our CLI to add it.
Flutter allows you to build web apps from the same codebase as your mobile apps. This is litteraly a game changer for many developers. But it still requires to add some dependencies and to configure your app to make it work on web. For example for web and mobile you have to use different http clients, different navigation systems, different storage systems...
Also you will have to work with different screen sizes and different screen ratios.
We provides everything we can do to help you with that. From configuration to widgets and utilities to complete guides.
9. Storage boilerplate
Storage let you upload or download large files to your backend. This is how to store images, videos, or any other files for your user. Our firebase storage integration is ready to use and you can easily switch to your own backend. This means that all the code for downloading or uploading files is already done for you. Plus we show you an example of how to use it in your app, with an animated widget that upload an avatar for your user.
How it works?
To get started you must have Flutter installed on your machine.
Then you can follow our getting started guide to install our CLI and generate the code of your app.
To help you generate only what you need we made a command line tool (CLI) that will ask you some questions and generate the code of your app based on your answers.

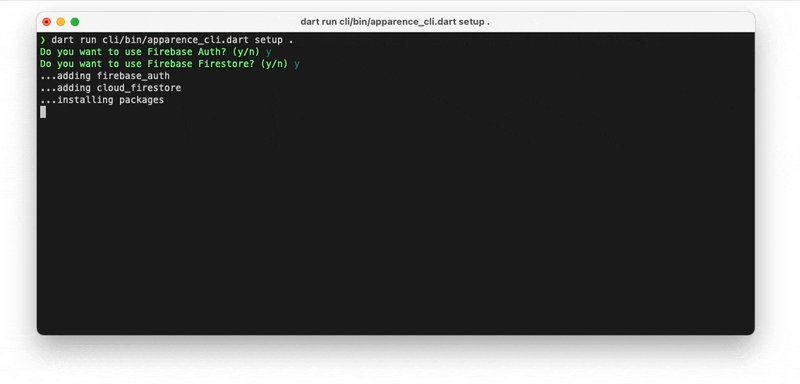
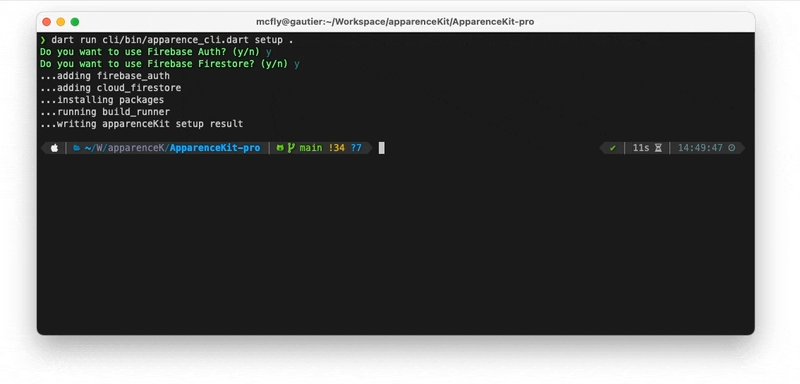
1. Choose your backend
The first thing you have to do is to choose your backend type. If you say yes to use Firebase authentication, we will generate the code to use Firebase authentication in your app. If you say no, we will generate the code to use a custom backend in your app using regular API calls.
Note: in a future release we will also provide supabase support. But you can still use it with the custom backend option.
2. Include internationalization
Our starter also includes internationalization support.
It means that you can easily translate your app in multiple languages.
We use the amazing slang package to do that.
If you don't know slang, it is a type-safe i18n solution using JSON, YAML or CSV files. Plus it includes a CLI tool to help you manage your translations across your app.
Everything will be setup and ready to use.
As all the code is generated only if you want to, you can also choose to not include internationalization in your app.
3. Add analytics
Creating a mobile or web app without analytics is like driving a car without seeing the road.
You can't know where you are going and you can't know if you are going in the right direction.
So our starter tool also help you includes analytics support.
As we are using Firebase for authentication, we also use Firebase for analytics.
But I highly prefer MixPanel so we also provide a MixPanel integration.
You will be able to track any events in your app easily.
/// As we use riverpod for state management, you can access the analytics instance like this
ref.read(analyticsApiProvider).trackEvent('event_name', properties: {
'property_name': 'property_value',
});4. Report errors
Reporting errors is also a critical part of any app.
You can't fix what you don't know.
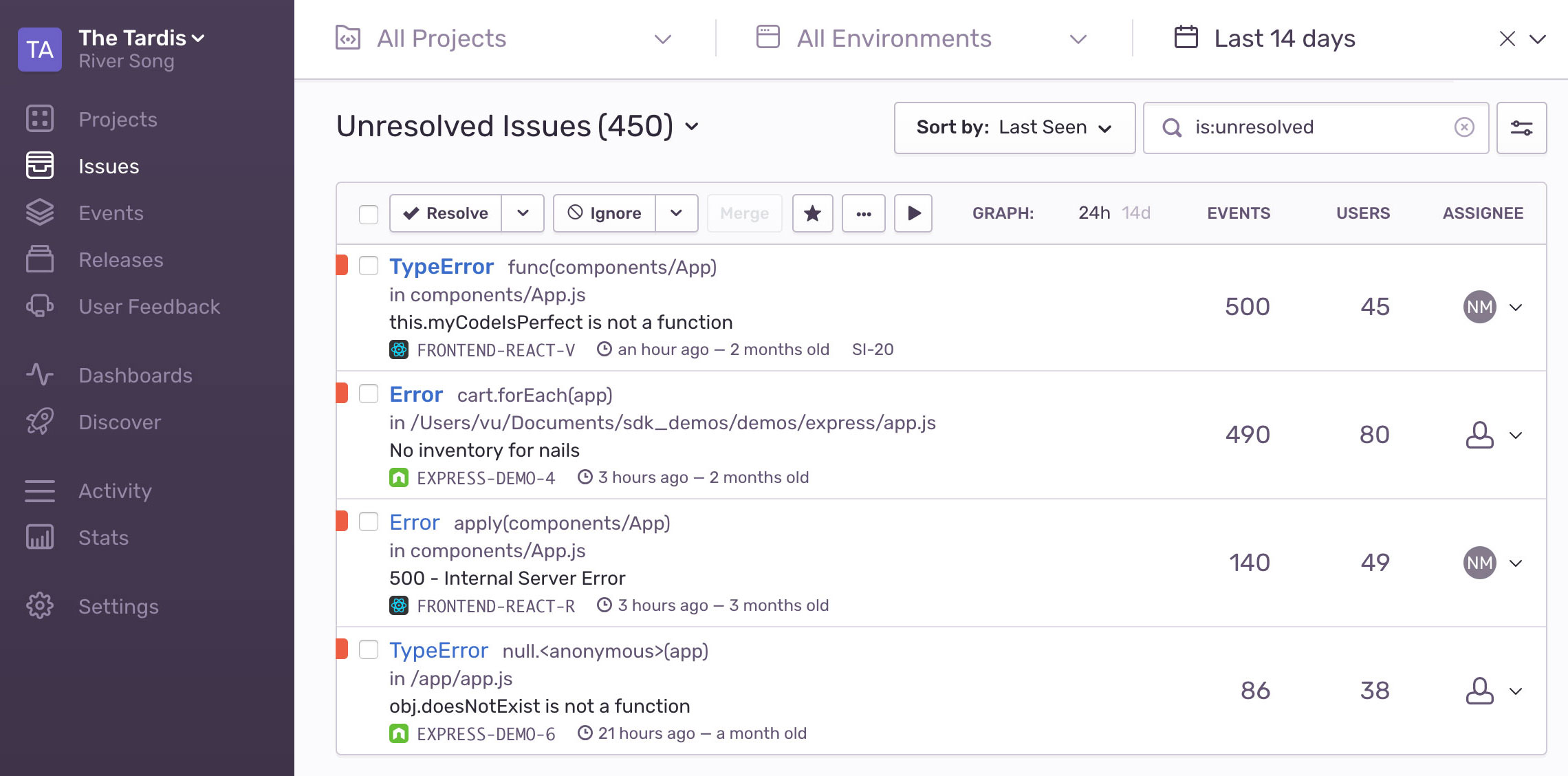
So we also provide a Sentry integration to help you report errors in your app.
If you don't know Sentry, it is a tool that helps you monitor and fix crashes in real time.
Every errors will be reported in your Sentry dashboard with the scenario to reproduce the bug, the device properties, and the line of the error.

Sentry has saved us countless hours of debugging these last years. I never release an app without it. ApparenceKit will ask you to install and generate the setup of Sentry for you. (But still you need to create an account and setup your API key on Sentry). Sentry free plan is enough for most of the apps.
5. Remote config
Remote config is a great way to change the behavior of your app without releasing a new version.
It is also a great way to A/B test your app.
For example I always use remote config to test some titles, texts, or trigger delay to my paywalls.
Like this I can find the best performing one and use it in my app.
Another example is to push a maintenance screen to all your users without releasing a new version. Or enable a feature only when you finished it in production.
So you can keep releasing versions of your app without having to wait for the feature to be finished.
ApparenceKit will generate you all the boilerplate code to use remote config in your app. (Only if you want)
6. Start coding your app
You have successfully generated the code of your app.
Now you can start coding your idea. Authentication, notifications and subscriptions boilerplate code is already done for you.
As our app is modular you can easily remove the code you don't need.
Take the module you don't want to use and delete it.
Basically I love apps when architecture is well splitted but not overcomplicated.
ApparenceKit provide you a modular architecture that is easy to understand and to use.
A core folder contains all the code that is shared between all the modules.
Then you have a module folder for each module of your app.
Code is using an hexagonal architecture so your business logic is totally decoupled from your UI.
I encourage you to read our documentation to learn more about the architecture of our template.
Building apps requires a lot of common code, and this is how I saved a lot of times these last years.
What's next?
As I said before, this boilerplate is the result 4 years of experience building apps with Flutter.
But it is just the beginning.
Many of you asked me for a Supabase support.
Also I want to provide you more options to generate great paywalls screen for your app.
As this is a more than just a regular template, I want to provide you a complete solution to build your app.
So I will provide you a complete firebase functions template to help you handling notifications, users, and notifications as we do.
As you see there is a lot of things to do and that's just 10% of what I have in mind.
Conclusion
This has been our secret weapon, allowing us to create exceptional apps quickly and efficiently.
Now, we're sharing it with you.
Whether you're working on a personal project or developing for clients, our feature-rich code equips you with the tools and support you need to thrive.
This is the perfect solution for anyone looking to build a Flutter app quickly and efficiently.
Using this I can easily create a new app every month while working on other projects.
Start using our template today and unleash the full potential of your Flutter creations!
Note: if you aren't satisfied with the kit, reach out and you'll get a full refund. No questions asked.