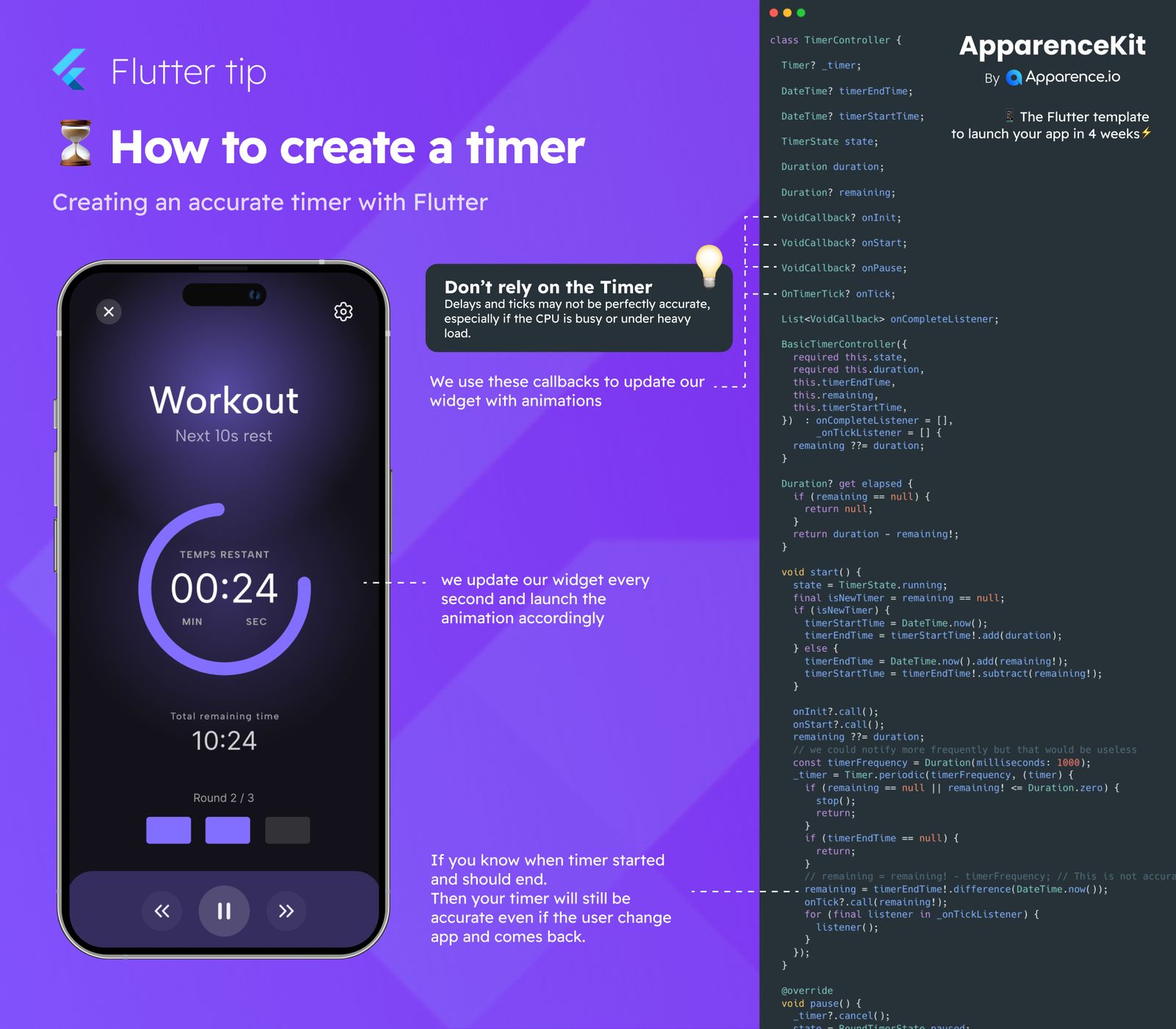
Building a timer in an app might seem simple, but getting it right can be tricky. Regular timers that just count down based on ticks can become inaccurate.
Why Simple Timers Aren't Always Accurate
Standard timer ticks can be delayed. This happens especially when your phone or computer is busy doing many things at once. If the CPU is under heavy load, the timer's internal clock might not be perfectly reliable.
The Accurate Way: Know Your Start and End Times
A better approach is to keep track of when the timer started and when it should end. Instead of just subtracting one second each tick, you calculate the remaining time by comparing the current time to the planned end time.
Updating the Look (UI)
Even though you calculate the time differently, you still need to update what the user sees on the screen. You can use special functions called callbacks (like onTick) that run regularly, often every second. These callbacks tell your app to refresh the display and run any cool animations that go with the timer.
Staying Accurate Anywhere
The big benefit of knowing the exact start and end times is that your timer remains accurate. If a user switches to another app and then comes back, you can easily figure out exactly how much time is left just by looking at the current time and the stored end time. No lost seconds!
Simple Steps
- Record the timer's start time.
- Calculate the timer's end time (start time + total duration).
- Regularly (e.g., every second) calculate remaining time:
endTime - currentTime. - Update the UI based on the calculated remaining time.