Why Go Custom?
Sometimes the standard AppBar isn't quite right for your design. You might need something completely different or more control over the layout and look. Building a custom app bar gives you total freedom!
How to Build One
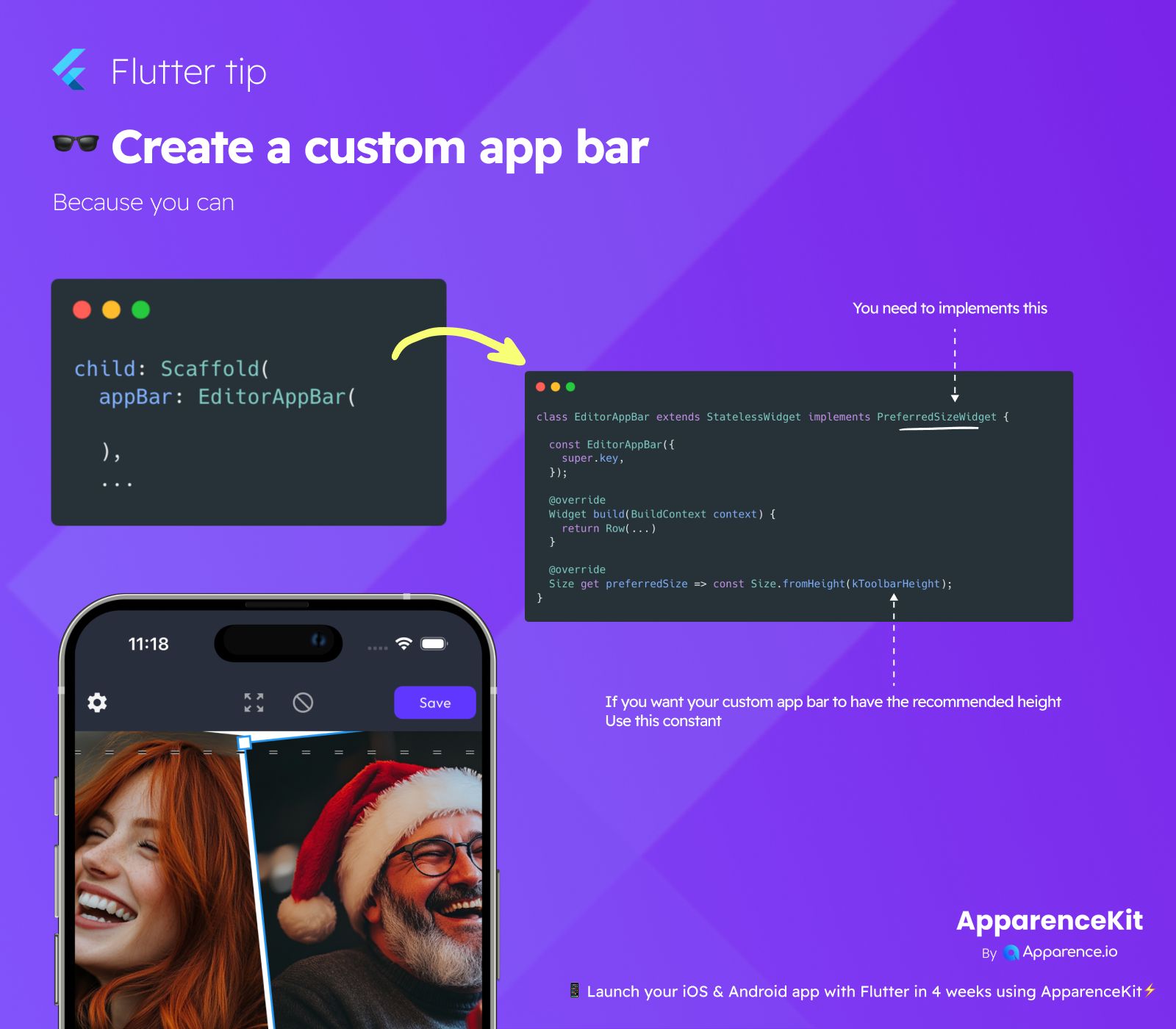
The secret to making your own widget act like an app bar is to make it implement PreferredSizeWidget. This is a special instruction you add to your widget class.
What Does Implement Mean?
When a widget "implements" PreferredSizeWidget, it's promising to provide a specific piece of information: its preferred size. For an app bar, this is usually about setting its height.
Setting the Size
To set the size, you'll add a method that returns a Size object. For the height of an app bar, you can use Size.fromHeight. Flutter provides a helpful constant, kToolbarHeight, which is the standard height for toolbars. Using this helps your custom app bar fit in nicely with other standard Flutter widgets.
Using Your Custom App Bar
Once you've created your widget and made it implement PreferredSizeWidget with the preferredSize defined, you can simply put it in the appBar spot of your Scaffold.
Scaffold(
appBar: YourCustomAppBarWidget(),
// ... rest of your screen content
)This is a powerful way to make your app stand out!