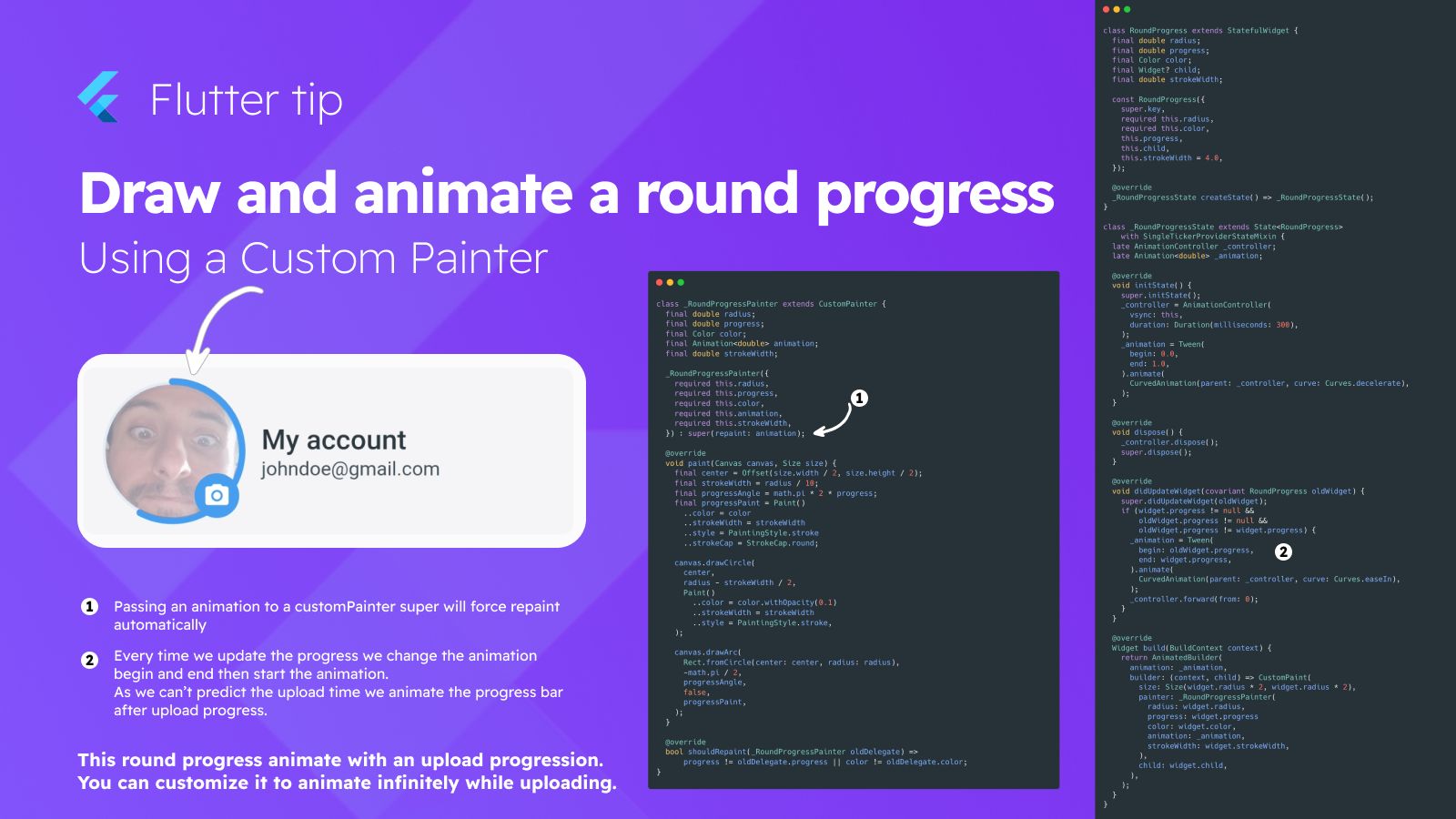
Create a Round Progress Bar in Flutter
Making a round progress bar that looks good and moves smoothly in your app can be done using a special tool called a Custom Painter.
How It Works
A Custom Painter lets you draw directly onto the screen. You tell it exactly how to draw the circle and the progress arc. To make it move, you use animation.
Key Animation Points
When you pass an animation to your Custom Painter, it automatically redraws every time the animation changes. This makes the drawing update smoothly.
Updating Progress
If you are showing something like upload progress, you need to update the animation each time the progress number changes. You can start a new animation from the old progress value to the new one. Because you don't always know how long an upload will take, you can animate the progress bar after the upload value updates.
This method is great for showing progress clearly, and you can even make the animation run forever if needed, like for a loading indicator.