Getting data from the internet is a common task in many apps. In Flutter, a great way to do this is by using the http package.
Easy Steps to Fetch Data
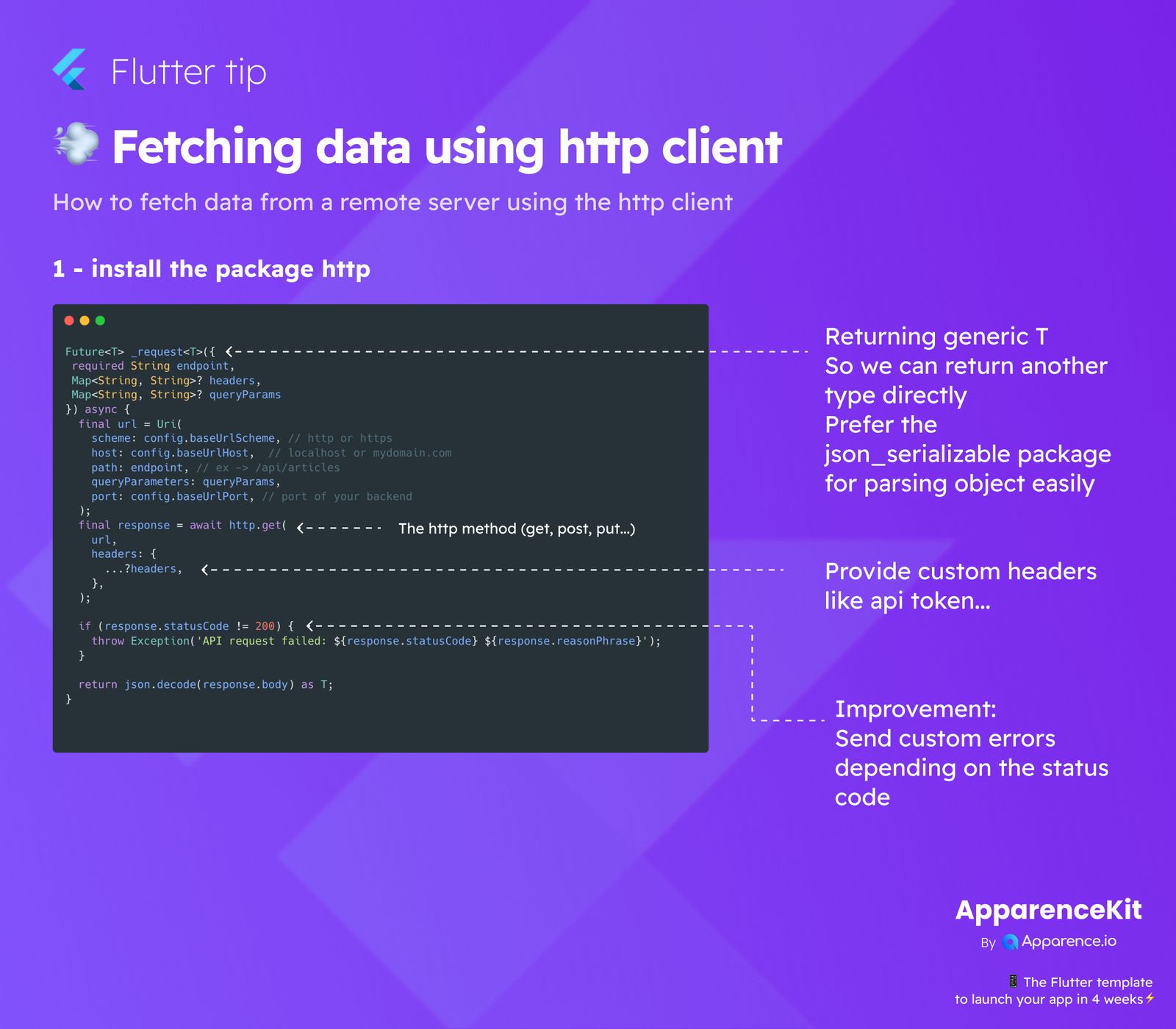
To start fetching data, you first need to add the http package to your project. This is step number one!
Once the package is ready, you can write code to make requests to a web server. This usually involves creating a web address (URL), choosing the right method (like GET to get data, POST to send data), and sometimes adding extra info like headers.
Building Your Request
A typical request involves several parts:
Creating the URL
You need the server's address (host), the specific path for the data you want, and sometimes extra bits of info added to the address (query parameters).
Adding Headers
Headers are like notes attached to your request. They can include important things like API tokens to prove who you are, or tell the server what kind of answer you expect.
Choosing the HTTP Method
Popular methods include:
GET
Used to ask the server for data.
POST
Used to send new data to the server.
PUT
Used to update existing data on the server.
There are other methods too, but GET and POST are very common.
Handling the Response
After you send a request, the server sends back a response. You need to check if the request was successful (usually by looking at the status code, like 200 for success). If it's not successful, you might want to show an error message.
Often, the data you get back is in a format called JSON. You'll need to decode this JSON to use the data in your app. Using packages like json_serializable can make this decoding much simpler, especially for complex data.
Making it Flexible
You can write your fetching code in a way that it can return different types of data depending on what you ask for. This makes your code more reusable.
Improving Error Handling
For a better user experience, you should handle different error cases based on the status code or other info from the server response.