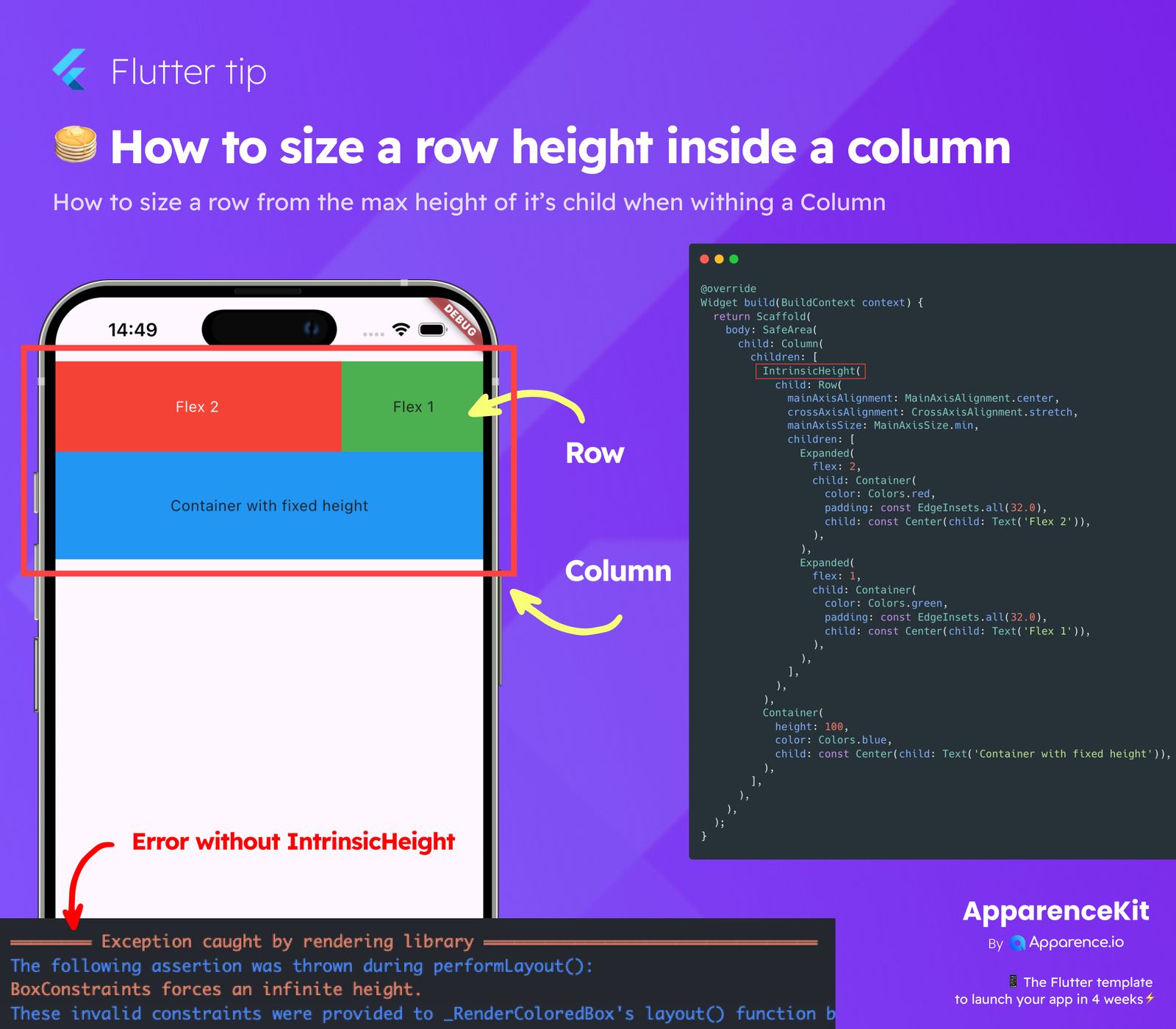
Have you ever tried putting a Row widget inside a Column and gotten a strange error about infinite height? It's a common issue in Flutter layout.
Understanding the Layout Problem
When you place a Row directly inside a Column, the Column often gives the Row an unlimited amount of vertical space. This is because Columns are typically free to expand vertically within their parent.
However, the widgets inside your Row might need to know a specific height to figure out their own size. Widgets like Expanded or those that rely on content size struggle when they receive infinite constraints in the cross-axis (which is height for a Row). This conflict is what causes the layout error.
The Simple Fix: IntrinsicHeight
The good news is there's a straightforward way to handle this: the IntrinsicHeight widget.
What IntrinsicHeight Does
IntrinsicHeight is a widget that forces its child (your Row, in this case) to take on the minimum height that its children need. It essentially tells the parent (the Column) to give the Row just enough space vertically to fit its content, based on the children's "intrinsic" preferred height.
How to Use It
To solve the infinite height problem, simply wrap the Row widget causing the issue with IntrinsicHeight inside your Column.
Column(
children: [
IntrinsicHeight(
child: Row(
// Your widgets like Expanded go here
),
),
// Other widgets in your Column
],
)This allows the Row to measure its children and determine its natural height, which the Column can then use, resolving the layout error and allowing your Row to display correctly above other widgets in the Column, like a fixed-height container.