Anonymous users are a great feature! They let you automatically create a new user in your database the moment someone opens your app for the first time.
Why Use Anonymous Users?
This is awesome because it allows users to start playing with your app and its features right away. They don't need to stop and create an account with an email and password just to see what your app is all about.
The Problem
While letting users jump right in is great, you'll likely want them to create a proper account eventually. Maybe they want to save their progress, subscribe to something, or access more features. The challenge is linking their initial anonymous profile to their new authenticated one.
The Solution: Linking Accounts
Once a user is engaged and decides to sign up (with email/password, for example), you can actually update their existing anonymous user profile instead of creating a brand new one. This keeps all their data tied to the original user ID.
How to Link
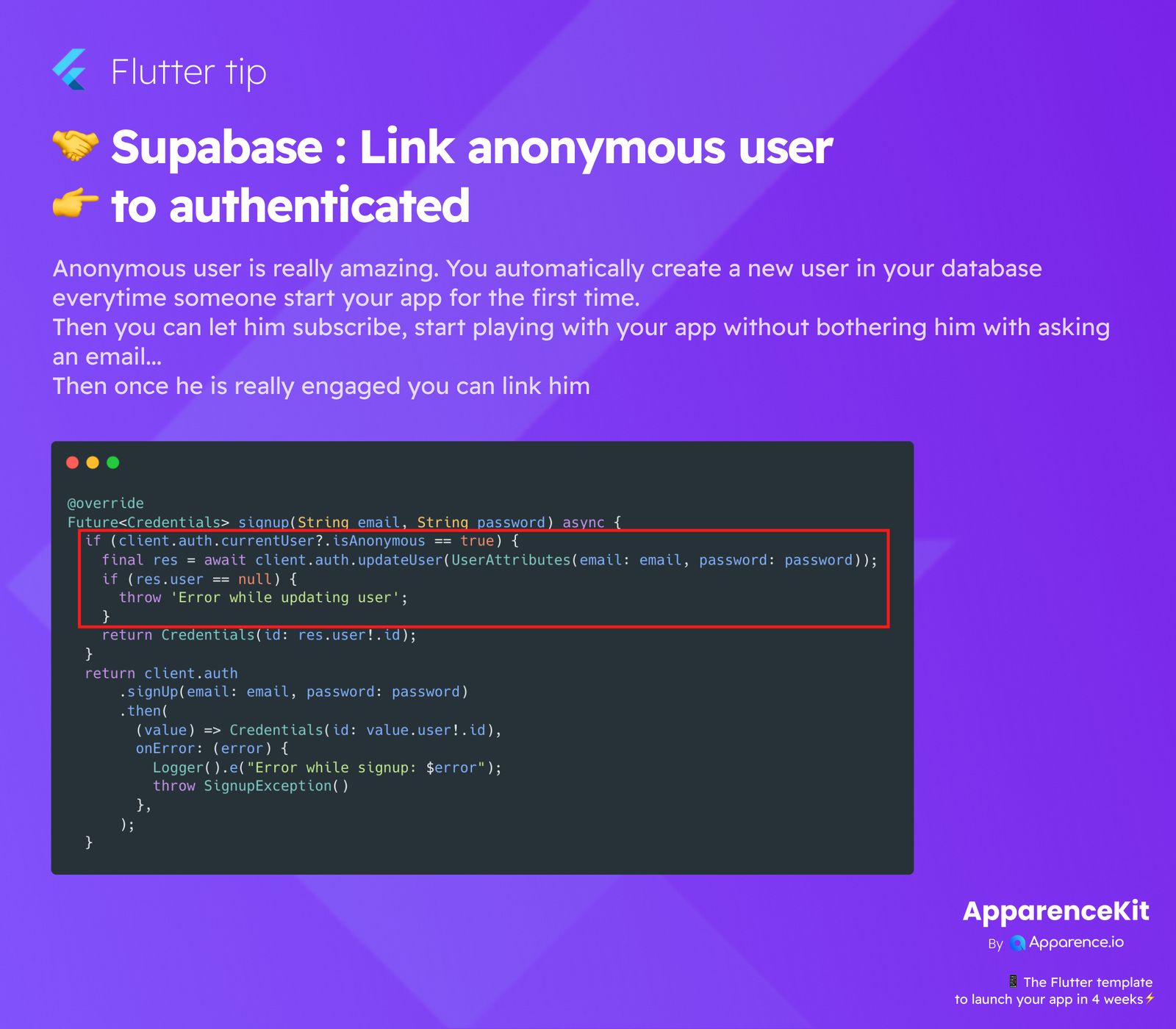
Here's a look at how you can do this using Supabase:
Future<Credentials> signup(String email, String password) async {
if (client.auth.currentUser?.isAnonymous == true) {
final res = await client.auth.updateUser(UserAttributes(email: email, password: password));
if (res.user == null) {
throw 'Error while updating user';
}
return Credentials(id: res.user!.id);
}
return client.auth
.signUp(email: email, password: password)
.then(
(value) => Credentials(id: value.user!.id),
onError: (error) {
// Log or handle the signup error
throw SignupException(); // Replace with your actual exception
},
);
}Code Breakdown
This code snippet checks if the current user is anonymous (client.auth.currentUser?.isAnonymous == true).
Updating the User
If they are anonymous, it calls client.auth.updateUser with the new email and password. This directly updates the existing anonymous user record in Supabase's authentication system.
If the update is successful, it returns the user's ID.
Regular Signup
If the user is not anonymous (meaning they are either not logged in at all or already have a non-anonymous account), it proceeds with a standard client.auth.signUp process.
This method ensures that whether a user starts anonymously or signs up fresh, you have a clean way to manage their authentication state.