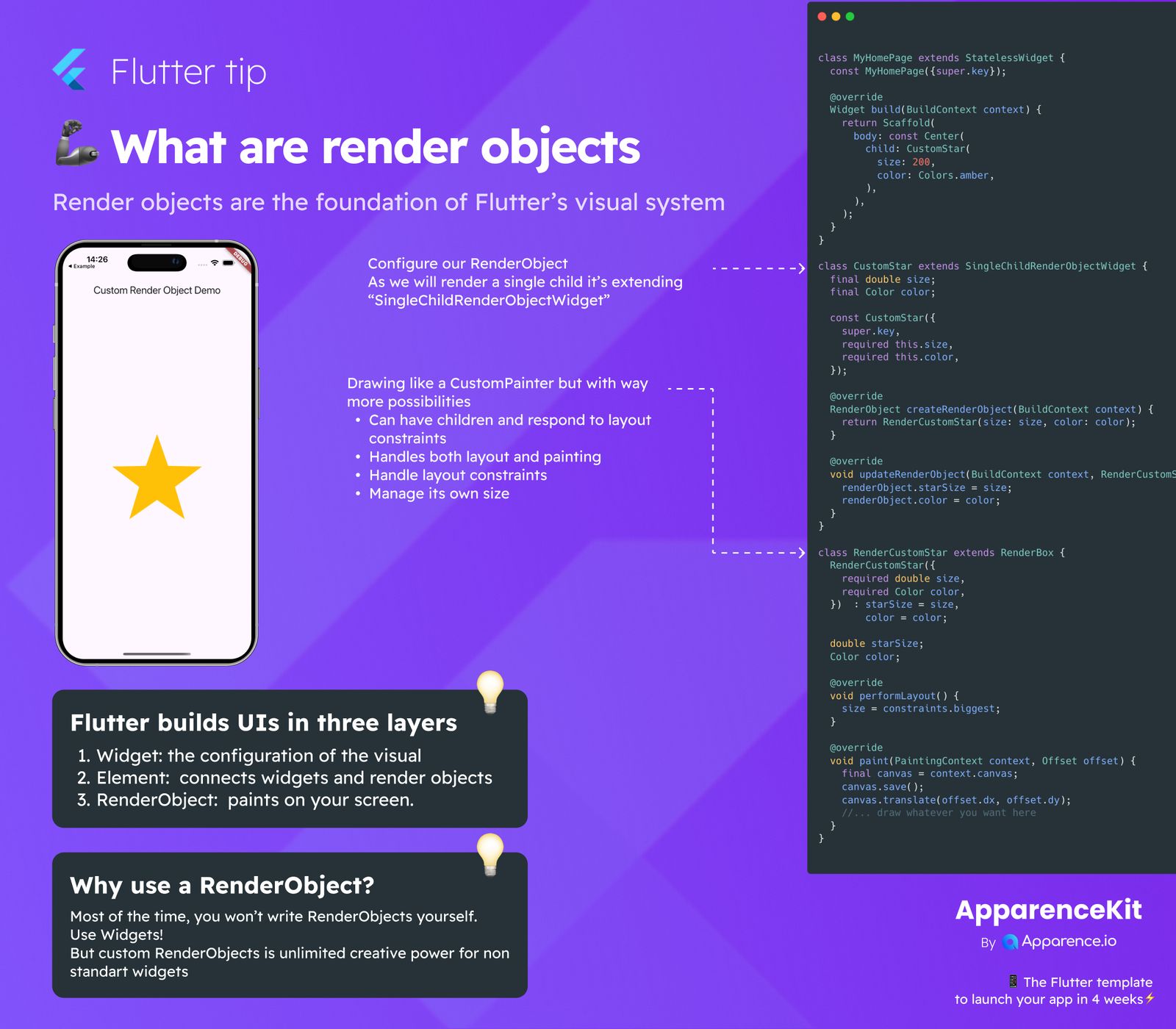
Render objects are the very basis of how Flutter shows things on your screen.
Flutter's UI Layers
Flutter builds user interfaces in three main layers:
Widget Layer
This is the top layer, where you describe the look and feel of your UI. Think of it as the blueprint.
Element Layer
This middle layer connects the Widgets and the RenderObjects. It manages the lifecycle of the UI elements.
RenderObject Layer
This is the bottom layer. RenderObjects are the ones that actually paint pixels on your screen. They handle things like layout and size.
Why Use RenderObjects?
Most of the time, you'll work with Widgets, and Flutter handles the RenderObjects for you. But sometimes, you need more control.
Going Custom
If you need to draw something very specific or manage complex layouts that standard Widgets can't do easily, you might use a custom RenderObject.
More Possibilities
Custom RenderObjects give you unlimited creative power. You can control layout, handle gestures, and paint exactly what you need directly.
When to Use Custom RenderObjects
You'd typically use custom RenderObjects for advanced drawing or unique layout needs, not for everyday UI pieces like buttons or text fields.