Alternative to FlutterFlow, ApparenceKit
Create a better app without the limitations of FlutterFlow.
ApparenceKit is a flutter app template that provides anything you need to build a flutter app in a few weeks.
The #1 Flutter template for developers





Why ApparenceKit is the best alternative to FlutterFlow?
Heres why people using flutterflow thinks you should prefer using real code.
Due to the infancy of the platform, FllutterFlow can be buggy. Unfortunately, the support function is severely lacking. It is not uncommon not to hear from them for days or on some issues, especially if the problems are relatively complex. This is on paid plans. Hoping they get the bug issues under control soon so they can focus a bit more on support.
it may not be suitable for complex applications. Since the platform is based on pre-built components, it may not be able to handle advanced customizations or complex features. Additionally, since the platform generates code automatically, developers may not have as much control over the final codebase.
...Having to redo screens that where working and then stopped for what seemed to be minor changes. I have been downloading the code from GitHub and haven't yet but want to compare the working code with the non-working code to see what is what..
...We want them to stop churning out new features and start fixing bugs. Every time they release a new update, it invariably breaks things in our application that we then have to track down and fix. We lose time and money every time we hit a bug in their interface that requires us to tunnel around it. We lose time and money every time something breaks on which we've come to depend, requiring us to find a new solution.
...The features are really limited. You still have to code for certain features.
...If you have a simple CRUD app, that is mostly fetching and creating data I think it's ok to use it, you can still export the code later and make some changes. If you have a more complex UI and app I would not use it, i will take more time to figure everything out, not to mention that if build all your code with Flow I can be hard to maintained later as your app and feature growth. So in short, I will not use it for complex app.
👇 What is ApparenceKit in 2 minutes?
Don't limit your app with FlutterFlow, use real code
Here are the three most important reasons why an app template is better than any no-code tool
Architecture
A great architecture is the key to a great app.
It allows you to scale your app and add new features easily.
No-code tools like FlutterFlow will generate a lot of code that will be hard to maintain.
(see the reviews above)
Effortless Integration
You can easily add your own integration or customize the existing ones. Don't wait for FlutterFlow to add the integration you need. You can do it yourself in a few minutes.
Use unit tests
No code tools like FlutterFlow don't allow you to write unit tests. So you have to test your entire app manually after each change. This result in a lot of time wasted. With real code properly tested you can be sure that your app is working as expected just by pushing a button.

First impression is key


Secured by default

Create a profitable business

Save 3 months of work
One command. Pick your modules. Firebase or Supabase auto-configured. Start building what matters.

We provides customizable Flutter templates for all your needs
Focus on your business using our enterprise-grade best practices.
As this is code you can customize everything to fit your needs.
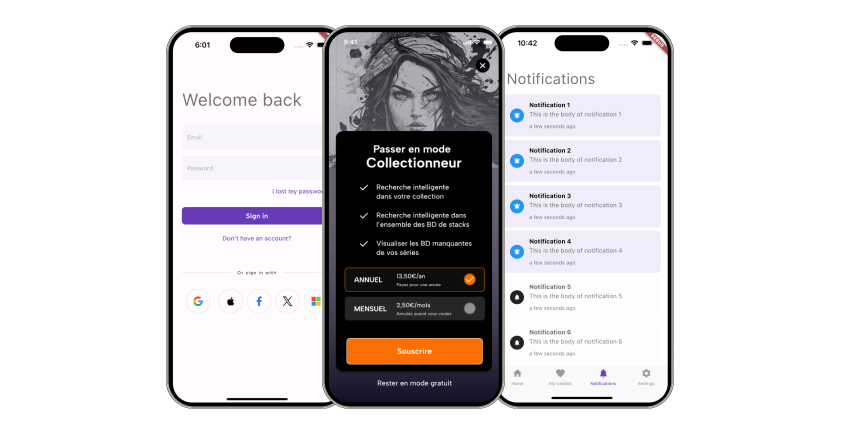
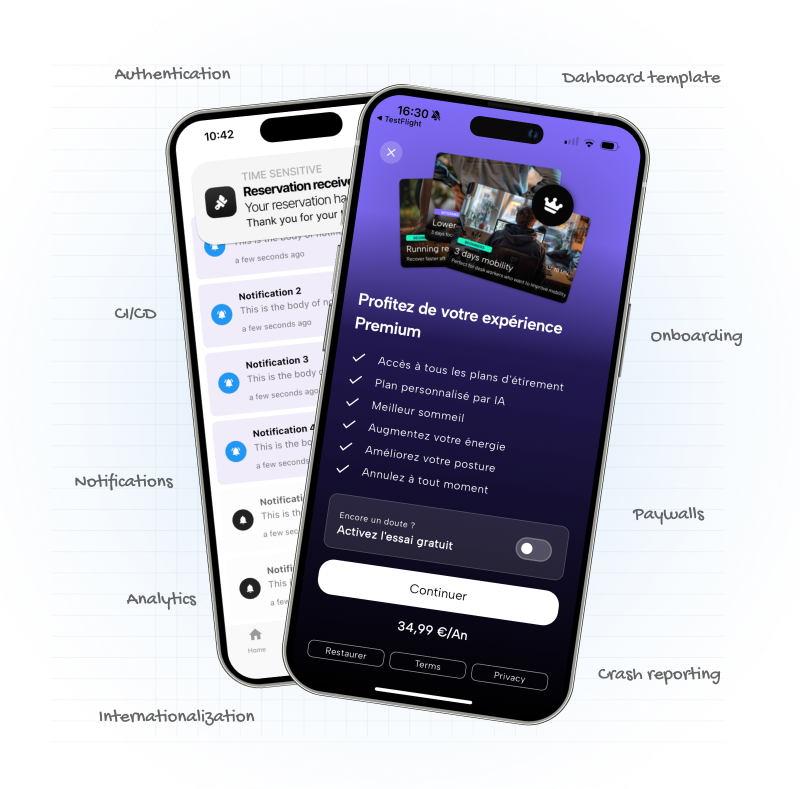
Notifications
Notifications are a key part of the user experience. Handle push notifications, local notifications and engage your users.
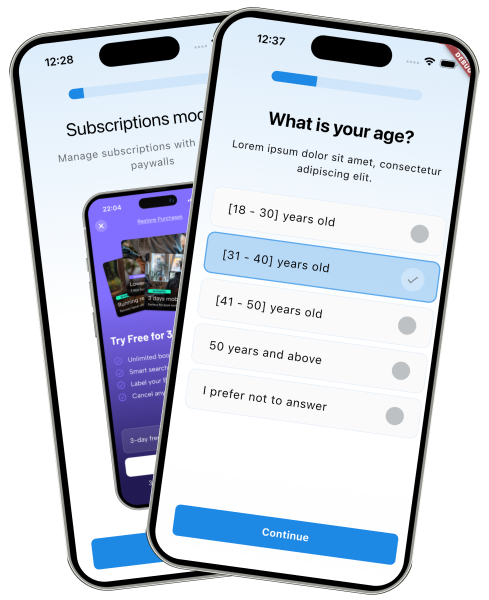
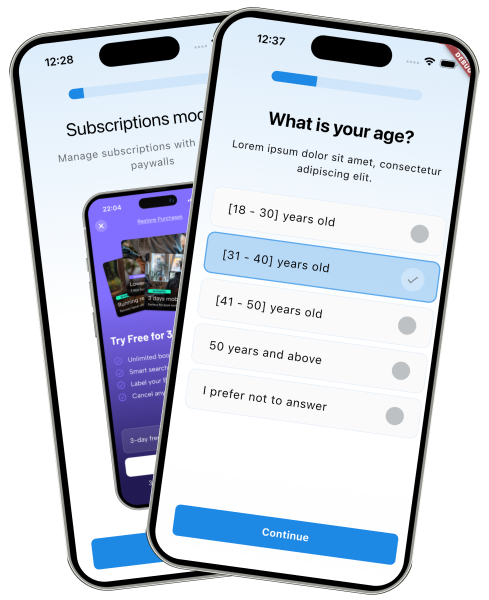
Subscription payments
Monetize your app with in-app subscriptions for Android and iOS.
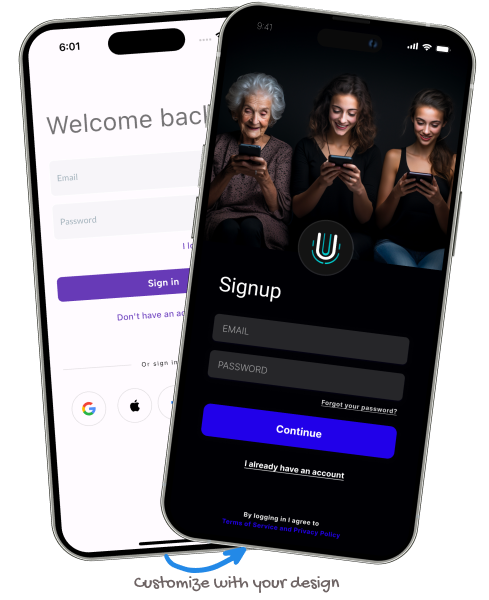
Authentication
Secure and persistant authentication. Plus pre-built UI for login, signup and forgot password.
Backend
Use your own backend, Supabase or Firebase as you prefer
Social logins
Add social logins with right plugin to your app using a CLI command.
Bottom navigation
Easy adaptive navigation bar for Android and iOS made with routes.
Tests
Hunt down and annihilate bugs in seconds with our solid test suite and practices.
In-app reviews
You can only ask for a review 3 times a year. Request one at the right time to rank your app at the top of the stores.
Feedbacks
Collect feedbacks from your users easily New feature Vote page and Request form included
Theme
Create light and dark themes for your app in seconds. Allowing also to easily create custom theme per platform if needed.
Onboarding
Create a beautiful onboarding experience for your users. Using our pre-built onboarding module.
Web
Compile your app for the web with the same codebase.
And many more...
How it works
Get access
After a one time payment you get access to our Github repositoryClone the code
Just clone the code on your machineSetup your project
Open the setup guide and follow the steps. The package also contains a complete demo.
From Idea to App Store in One Week
10 days money back guarantee
No questions asked
Solo
run 1 app generation + server setup
- 1 limited licence
-
1 app generation
-
Single time payment
-
iOS, Android & Web support
-
Authentication
-
Onboarding flow
-
Push notifications
-
RevenueCat subscriptions
-
Multiple paywall templates
-
Analytics & error tracking
-
Meta ads integration⚡ NEW
-
Dark mode & theming
-
CI/CD templates
-
One Automatic firebase/supabase setup⚡ NEW
-
Discord community access
Professional
1 developer - unlimited usage
- 1 developer licence
-
Everything in Solo plan plus
-
Unlimited app generation
-
Cancel anytime
-
Landing page template⚡ NEW
-
AI chat template⚡ NEW
-
Unlimited automatic firebase/supabase setup⚡ NEW
Agency
5 developers + live setup assistance
- 5 developers licences
-
Everything in Professional plan plus
-
Cancel anytime
-
Live setup assistance call
-
Supabase web dashboard
-
Priority support via Discord

Enjoy your purchase with complete peace of mind
No questions asked.