
Feedbacks module
The feedbacks module is a great way to gather feedback from your users.
Install
You will be prompt to install this module when you run the CLI setup command.
(The setup command generates a starter app with all the modules you need)
Check the setup guide if you haven't done it yet.
Features
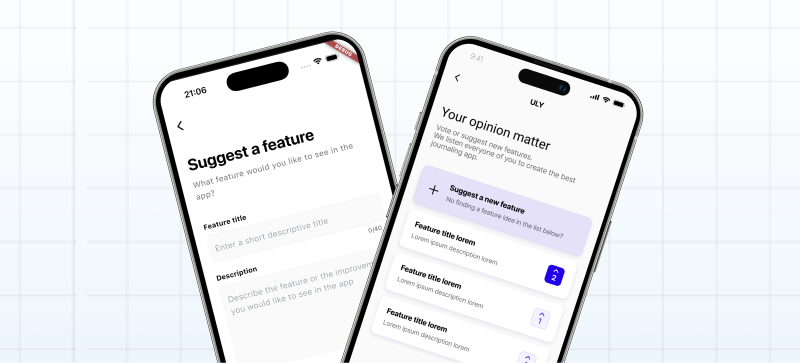
The feedback template module is composed of two main pages :
- the vote page
- the request form page
Vote page
The vote page is where your users can vote for the features they want to see in the app.
This is a great way to know what your users want and prioritize your work.
For every features you choose to display, your users can vote.
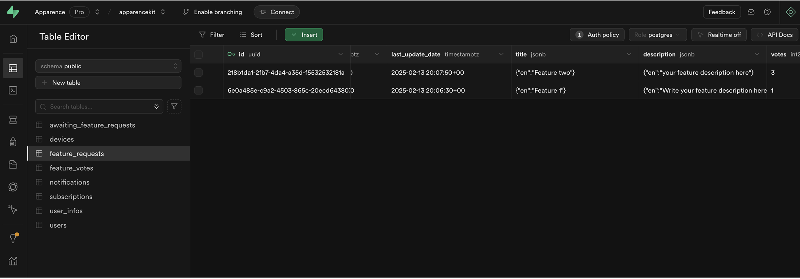
How to add a feature to the vote page with Supabase
To add a feature to the vote page open your Supabase dashboard
- go to the
feature_requeststable - add a new row with the feature name and description

feature name and description are using a 'jsonb' type. Add a value for each languages your app support.
Like this :
{
"en": "Your title",
}Each time a new vote is added, the vote count will be incremented automatically using a trigger. Ensure you runned the setup script to create the trigger.
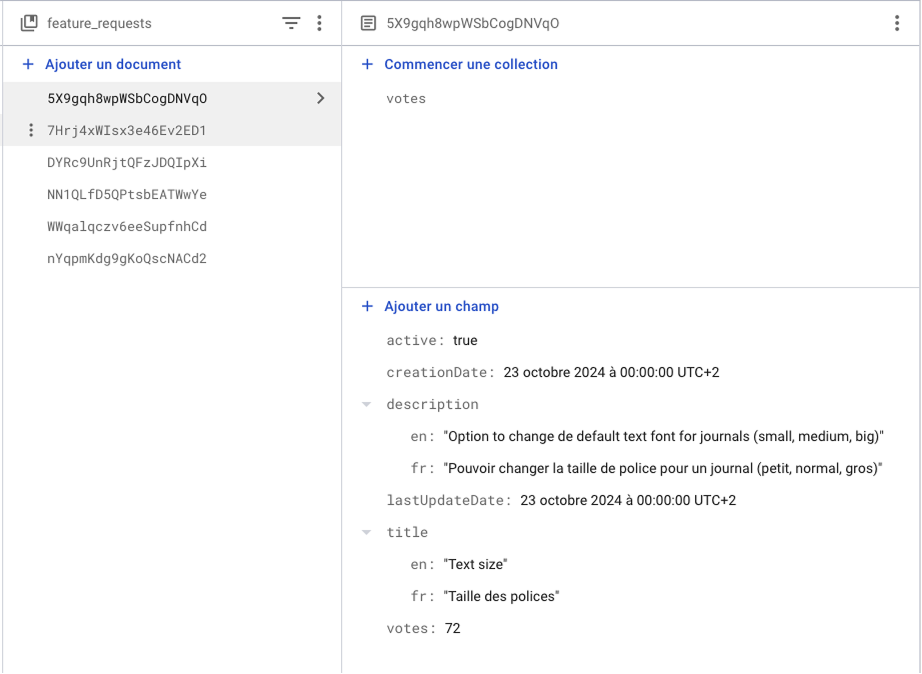
How to add a feature to the vote page with Firebase
To add a feature to the vote page open your Firebase dashboard
- go to the
feature_requestscollection - add a new document with the feature name and description

For each language your app supports add a field with the language code as key.
Each time a new vote is added, the vote count will be incremented automatically using a trigger. Ensure you runned the setup script to create the trigger.
Navigate to the feedbacks page
You can find the feedbacks page in the router file.
GoRoute(
name: 'feedback',
path: '/feedback',
builder: (context, state) => const FeedbackPage(),
),
GoRoute(
name: 'feedback_new',
path: '/feedback/new',
builder: (context, state) => const AddFeatureComponent(),
),to navigate to the vote page you can use the following code :
context.go('/feedback');to navigate to the request page you can use the following code :
context.go('/feedback/new');Where should I show the feedbacks page ?
I advise you to show a button to the feedbacks page in the settings page of your app.
But more importantly show it in the app home page.
This is where your users will spend most of their time.
So you want to make sure they can access it easily.
The more feedback you get, the more you can improve your app.